Swipe vs. Touch Gestures

Context
As part of my Mobile User Interface class, I built an Android app mimicking that of Lumosity's Speed Match game. Luminosity is a brain-training mobile app and Speed Match works as simply matching a card presented in front of you to the previous that you've just seen.


Figure 1 and 2 (from left to right). (1) Button interface on Lumosity's app; (2) my own Button interface.
My Role
Being an individual final project, I designed and coded the app, completed the usability tests on the participants myself and wrote the paper.
How it Works
I wanted to compare the difference of two gestural inputs, swipe and button, on user performance. I measured task completion time, reaction time, rate of right and wrong answers, number of touches, and touch lengths. Then, I conducted a usability test where I asked participants to complete 10 trials (10 iterations of a full game).
Takeaways
I found that the Button interface outperformed the Swipe interface by only a small margin (one second faster, on average).



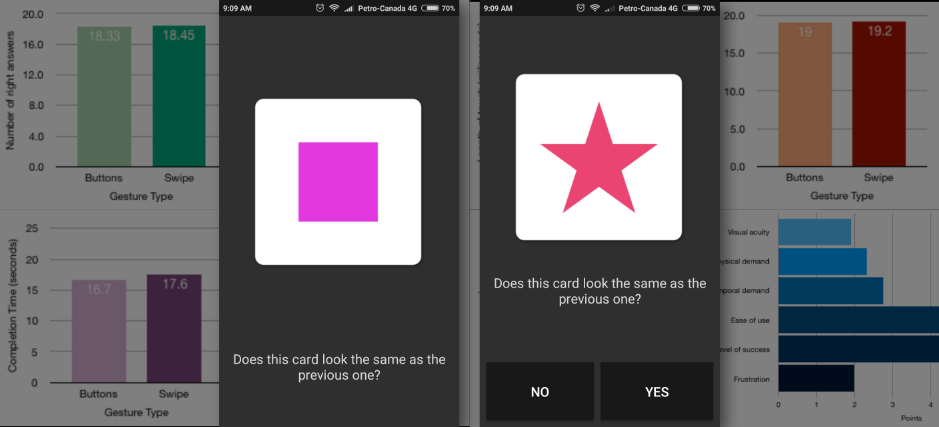
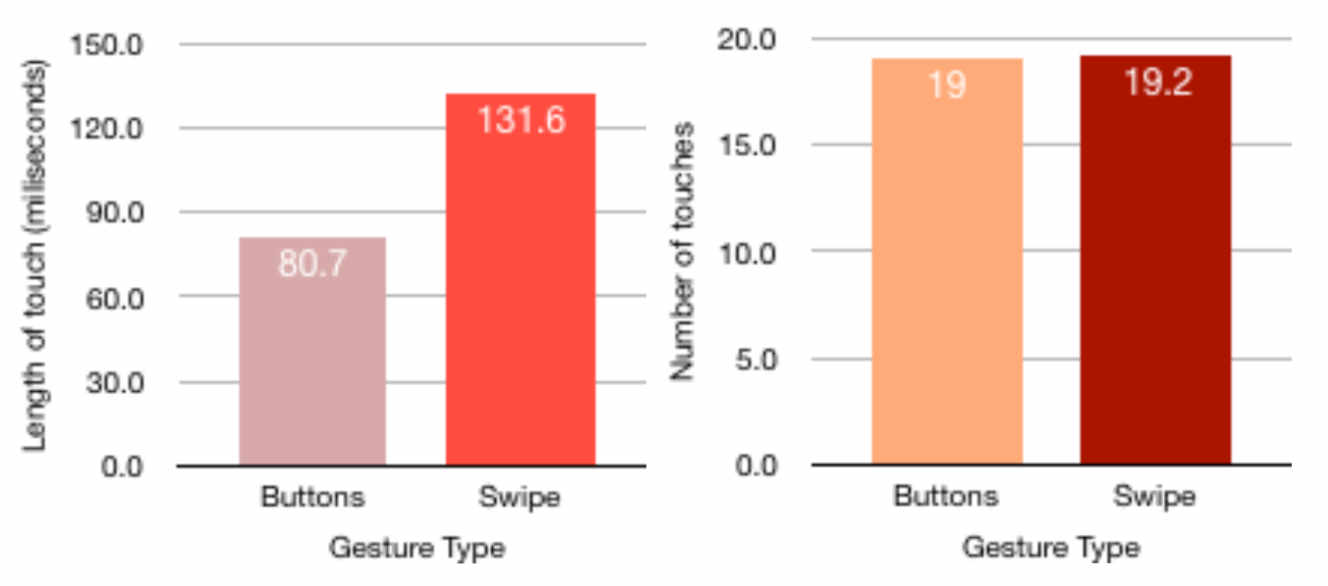
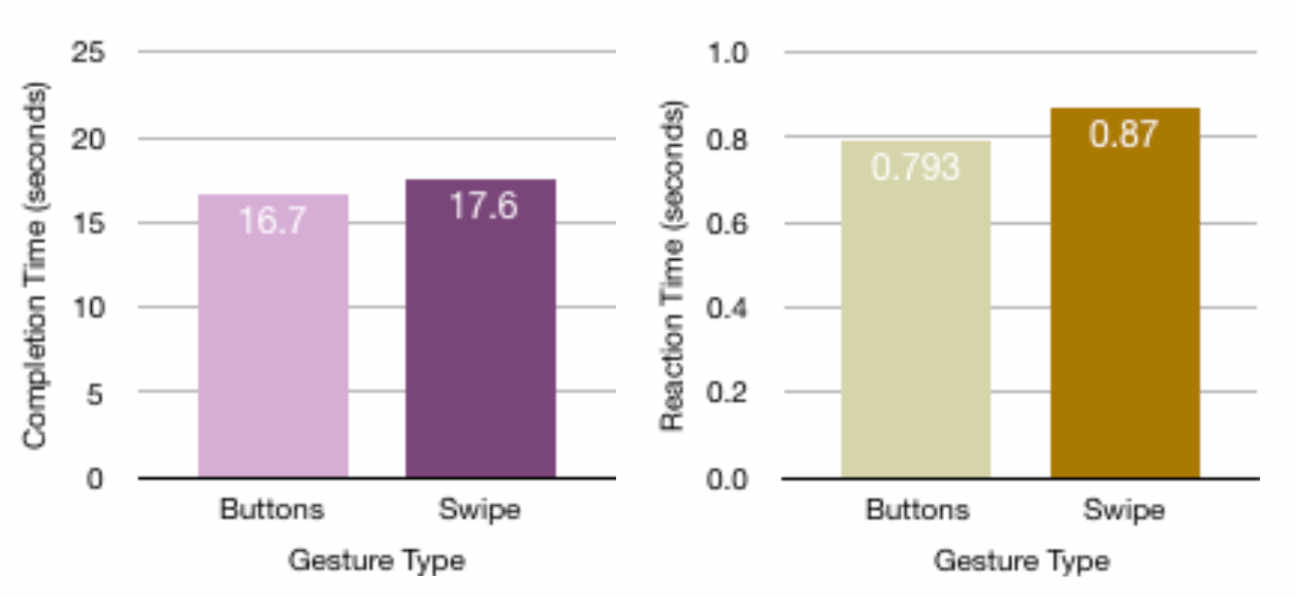
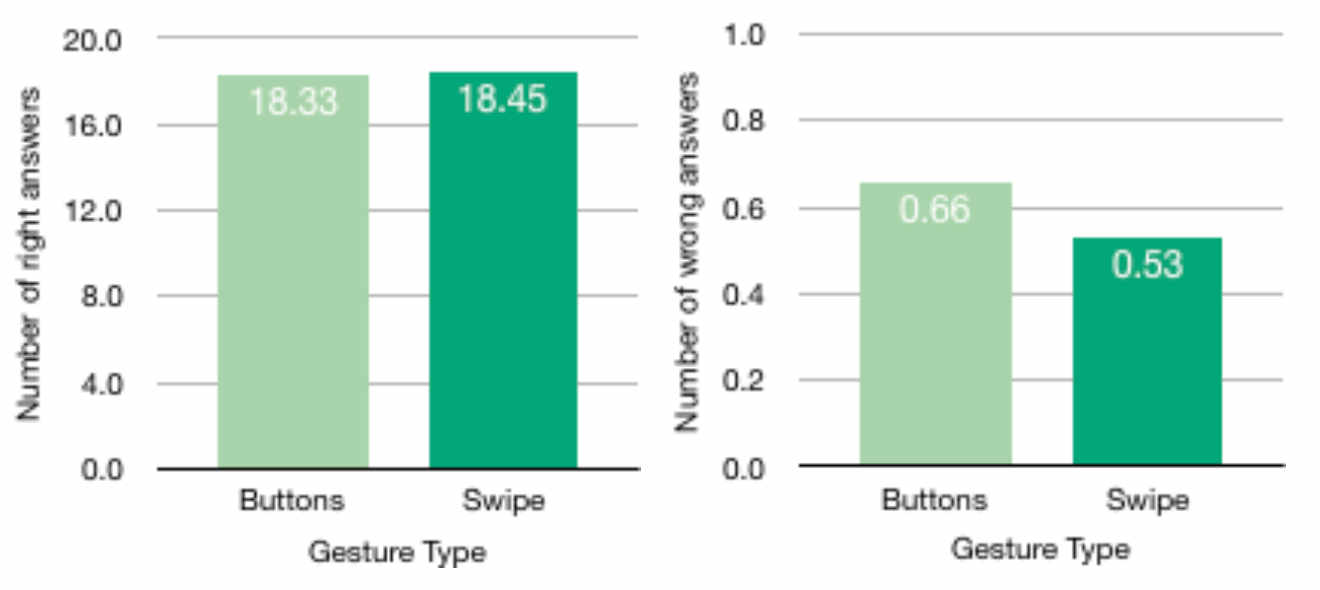
Figure 3, 4, and 5. User performance data between the Buttons and the Swipe Interface.
The questionnaire data, however, showed that participants thought the Swipe gesture was more distracting, required more physical effort, and hindered their ability to play the game properly.
Despite the large favour for the Buttons interface, participant feedback revealed the positives of the Swipe gestures over the Buttons: swipe is more "forgiving" as the action can be "undone" and others saw the potential of the Swipe gesture to develop to the same ease of use as the Buttons after a longer period of usage.


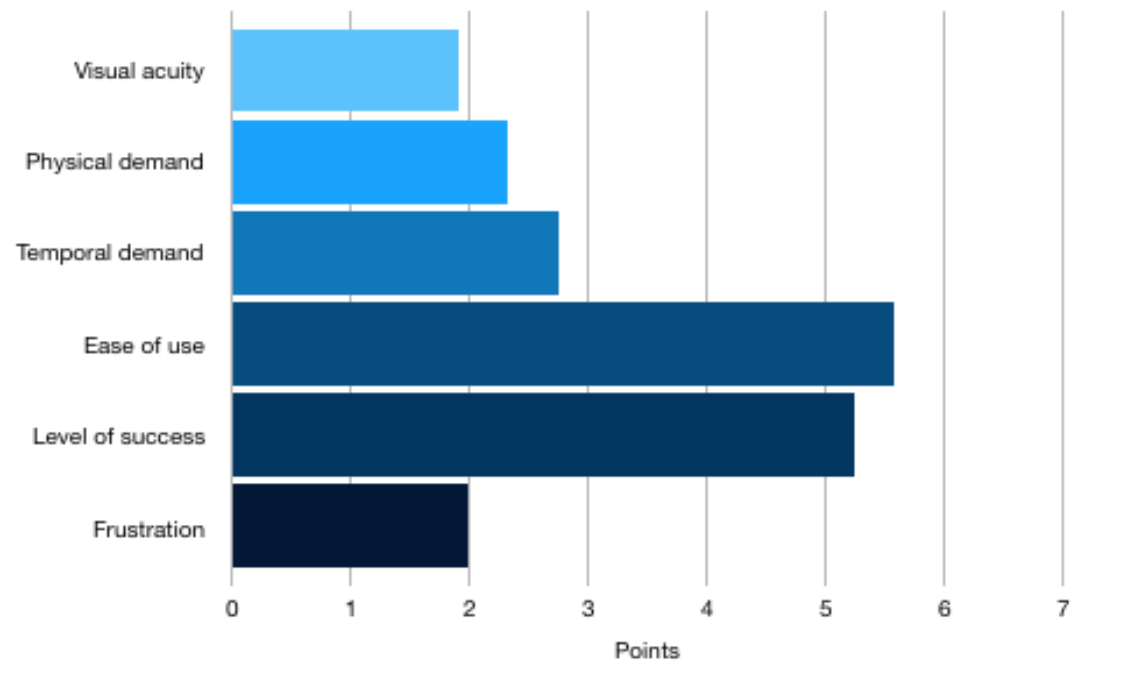
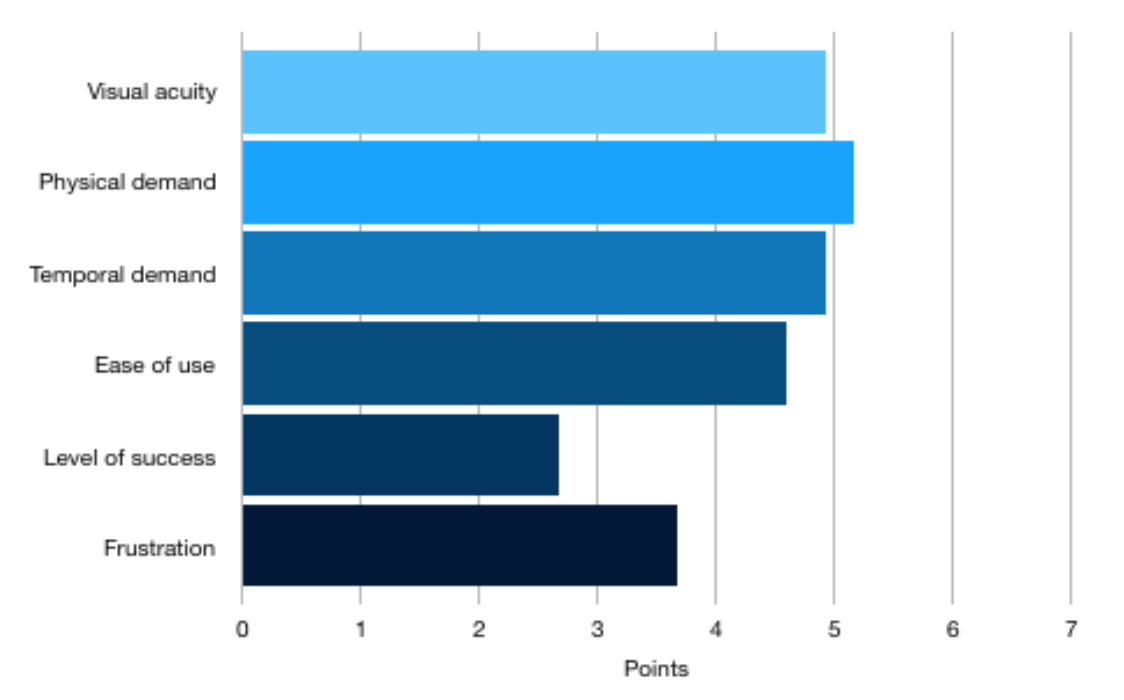
Figure 6 and 7. User feedback data from pre and post study questionnaires between the Buttons and the Swipe Interface.
Project Materials
If you would like to read or know more about the project, you can follow these links to find each individual materials.